head内要素 メモ
学んだこと
● head要素内の記述
・title要素
・base要素
・script要素
・style要素
・meta要素
content属性にてプロパティの値を規定
・link要素
・object要素
ココらへんが一般的で
更にfacebookのOGP情報とかが追加される感じですかね。
一つ一つ覚えていこう。
youtube見てると確実に入ってくる、うっとうしい動画広告「trueview」の使い方
最近の動画広告市場がすごくあつくなってきています。
そこで、youtubeの利用者なら必ず「うぜえ」と思ったことがある
trueviewと言われる「動画広告」を、
アナ雪の音楽を聞くユーザー目線と、企業目線での葛藤で説明していきたいと思います。
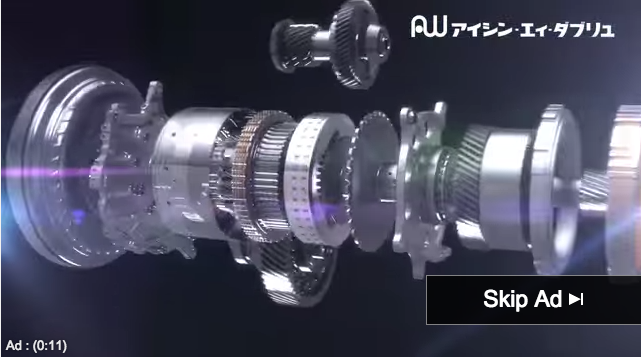
truewviewとは
ユーザーがYoutube内などで、動画を視聴する前や、
動画の検索時などに、
表示される広告になります。
以下のようなのですね。
これは、最初の5秒間は強制的に見る必要はありますが、
5秒後はすっ飛ばすこともできます。
完全にスキップですね。
5秒だけで意味あるのかなと思います。
5秒で広告の表示でお金を取られるのは意味がないのでは?
広告掲載の仕組み
● 30秒以上視聴しないと広告料金は発生しない
5秒でスキップした場合や途中でスキップした場合は料金が発生しません。
これなら広告を見たって証拠になるのでいいですね。
● 自社サイトへの直接流入させることができる
通常は動画に直接リンクを貼ることはできませんでしたが、
trueviewでは、オーバーレイ広告と言われるように、
動画の上からテキストリンクをかぶせることができます。
● 細かなマーケティングが可能
地域・年齢・性別・Youtubeユーザーの興味などに合わせて配信を調整する
ことができます。さらには、視聴端末も別々に対応することができます。
動画広告フォーマット
● インストリーム
インストリームは動画視聴前に入る「うっとおしい広告」ですね。
- 最低5秒間は必ず見てもらえる(最初の5秒に意味のない情報を持ってくるのはやめましょう)
- 最後まで、もしくは30秒以上視聴しないと料金は発生しない。
[evernote:d8f03ebf0233ace70a4de0ff146d2f67 アップロード中]
● インディスプレイ
- プロモート動画付きのおすすめ動画や関連動画
- YouTube プロモート動画オーバーレイ
truewview広告はかなら柔軟に使えるので、
かなりおすすめですね。
動画広告の作成に関して
truwviewは広告費自体も安くて、
youtubeの前に動画も入るので他の広告と比べて
使い勝手が良いです。
しかし、自分たちで動画を作らないといけない。
これがめんどくさい。
勿論、trueviewの動画作成を請け負う会社も幾つかありますようで、、
ここさえ、なんなくクリアできれば、もっとハードルが下がるのかもしれまsねんね。
下手につくって印象を下げるのもいけないしで。。。
まとめ
● trueviewrは効果が高くて、単価も安いし、
分析もできて、使い勝手がいい。
●5秒以上でスキップされた時はお金は払わなくて良い
● 動画は自分で作らなければならない
以上!!!
使ってみないと分からない!!
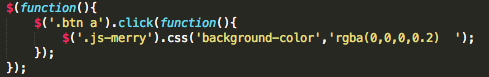
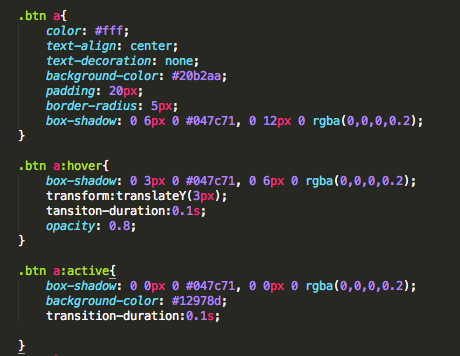
ボタンをおした時の感覚
font-family
font family:
コンマで分ける “=“じゃなくて